モバイルユーザビリティ「テキストが小さすぎて読めません」問題解決!サーチコンソール

こんにちは、若葉です。
先日ブログ記事を投稿した翌日に「モバイルユーザビリティの問題が検出されました」と問題(エラー)メッセージがサーチコンソールに表示されていました。
サーチコンソールではいろいろ確認できますが、エラーが表示された場合に対応に困ることがありますよね。
今回は、モバイルユーザビリティのエラーから分かった解決方法を紹介します!
 みつば
みつばこの記事で解決できることはこの2つです!
・「テキストが小さすぎて読めません」の対応
・「クリック可能な要素同士が近すぎます」の対応
それでは、どうぞ!
モバイルユーザビリティ問題の解決方法と確認手順
解決方法と確認方法の手順を解説します。
【テキストが小さすぎて読めません】と【クリック可能な要素同士が近すぎます】の解決方法
モバイルユーザビリティ問題の解決手順
確認方法と解決手順は次になります。
該当と思うテキストやボタン・リンクなどにあたりを付けて修正
以上が解決方法と確認手順になります。
次は、当ブログの「モバイルユーザビリティ問題の検出から確認及び対応まで」の状況を説明します。
自分のブログに当てはめて考えてください。
モバイルユーザビリティの問題が検出されました
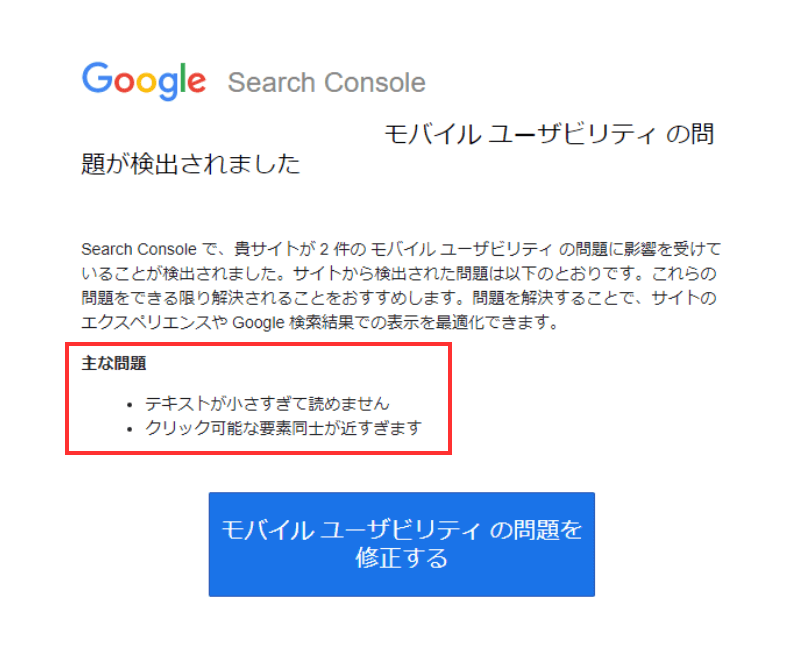
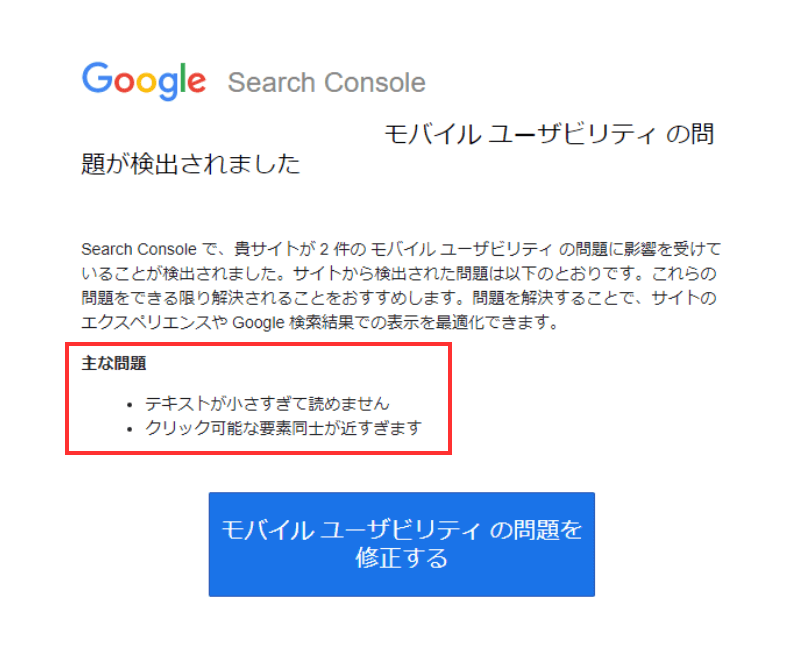
ある日、次のような1通のメールが届きました。


ん??
モバイルユーザビリティ問題?
調べてみると「モバイル端末でアクセスしたときにユーザの使い勝手に問題が生じている」とのこと。
その問題というのが次の2つ。
- テキストが小さすぎて読めません。
- クリック可能な要素同士が近すぎます。
今まで投稿した記事では問題ありませんでしたが、サーチコンソールで確認すると「問題がある」と表示されています。



突然「問題が検出されました」とメッセージが表示されると焦るね!
テキストが小さすぎて読めません
記事内のどこかに「テキストが小さい」場所がある……ということですが、サーチコンソールのヘルプに記載がありました。
ページ上のテキストの大部分が、ページの幅と比べて小さすぎます。これにより、テキストがモバイル デバイスで読みにくくなります。デバイスのテスト スクリーンショットを確認して、問題のあるテキストを特定します。
出典:モバイル ユーザビリティ レポート-Search Consoleヘルプ
ページの幅に対してテキストが小さい。そのままの感じですが、この問題になる基準について調べてみると、次の記載に続きます。
Many search engines rank pages based on how mobile-friendly they are. Font sizes smaller than 12 px are often difficult to read on mobile devices and may require users to zoom in to display text at a comfortable reading size.
出典:Chrome Developers > Lighthouse > SEO Audits -Document doesn’t use legible font sizes
サーチコンソールのヘルプでは、12px未満のフォントが問題と判別されるようです。



テキストが小さすぎるのが、読者にとって親切ではないということだね
クリック可能な要素同士が近すぎます
もう1つの問題についてもサーチコンソールのヘルプでは、次の記載があります。
ボタンやナビゲーション リンクなどのタップ要素が互いに近すぎて、モバイル ユーザーが目的の要素をタップしようとすると隣の要素に指が触れてしまいます。
出典:モバイル ユーザビリティ レポート-Search Consoleヘルプ
ボタンやリンクなどが近すぎて、読者の方が「押し間違えをしてしまう可能性がある」ということですね。
「どのくらい離す必要があるのか?」は、次の記載がになります。
A minimum recommended touch target size is around 48 device independent pixels on a site with a properly set mobile viewport. For example, while an icon may only have a width and height of 24px, you can use additional padding to bring the tap target size up to 48px. The 48×48 pixel area corresponds to around 9mm, which is about the size of a person’s finger pad area.
出典:web.dev > Accessible tap targets
リンクやボタンなどタップをする要素の間隔は「48px以上」または「9mm以上」離すことが推奨されます。
テキストリンクなどのフォントサイズは、「あまり小さいフォントの場合は誤タップしてしまう可能性がありますよ!」ということになります。



押し間違えるくらい近くにあるのはダメ!ということだね
モバイルユーザビリティ問題の確認
テキストのフォントサイズは12px以上、リンクなどの要素は9mm以上離すかテキストリンクのフォントを大きくしてくださいということなので、投稿した記事を確認してみます。
該当になりそうな部分の確認
モバイルユーザビリティの問題は、「ここが影響しているので修正してください!」という指摘が無いため、自分で該当になりそうな部分の確認が必要になります。
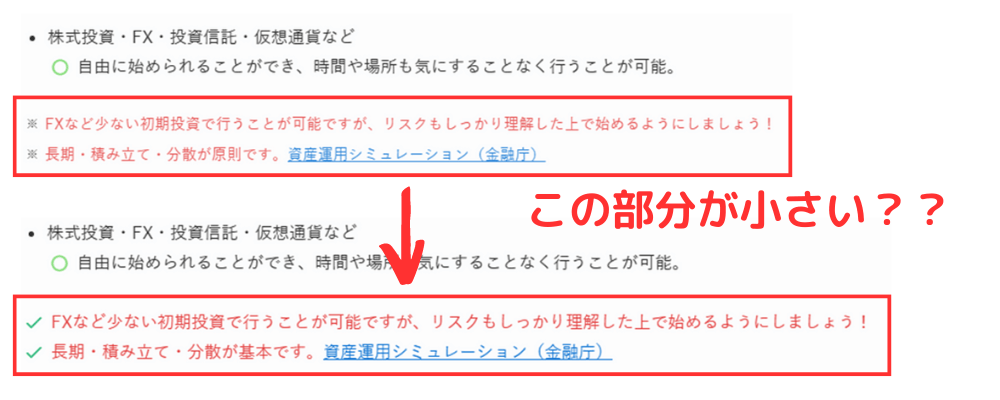
指摘された記事の中を見ていくと、該当と思われるところを発見しました。


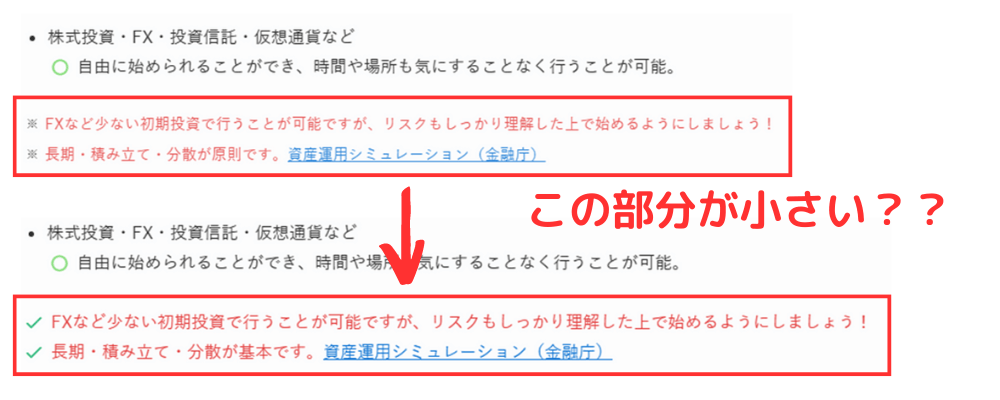
記事の中で、注釈として記載したところになります。
私のブログのテキストサイズは、パソコンなどでは16px、モバイルでは可変型の通常サイズなのですが注釈部分はより小さいフォントになります。また、注釈にテキストリンクを設置しています。
モバイルユーザビリティ問題部分の修正と確認
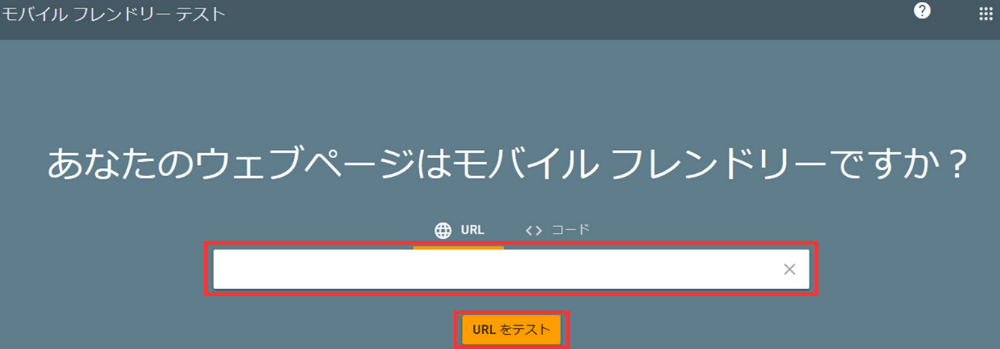
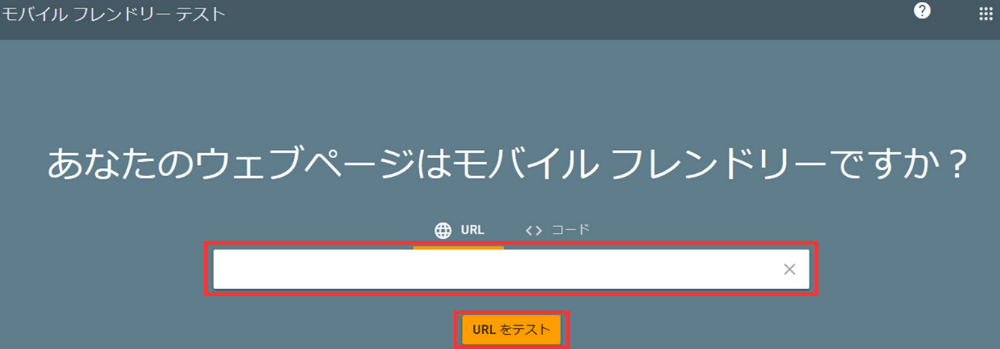
該当のテキストを「16pX」に変更し、「モバイルフレンドリーテスト」で確認をします。


該当するページのURLを入力して「URLテスト」を実施。
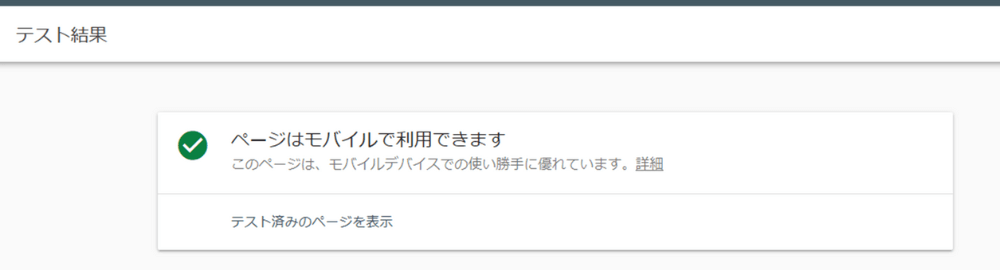
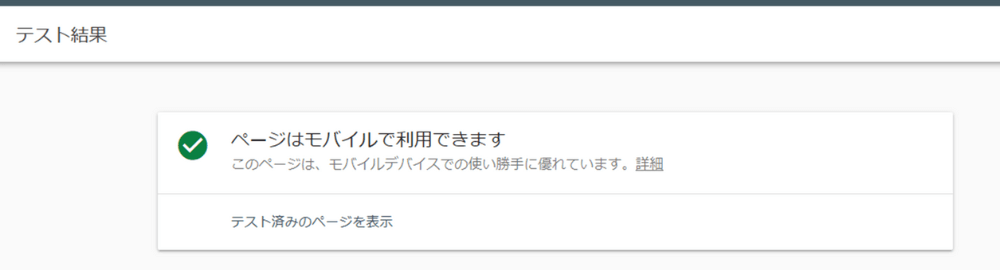
1分程度待つと検査が完了します。


おお!モバイルで利用できるように改善しました!
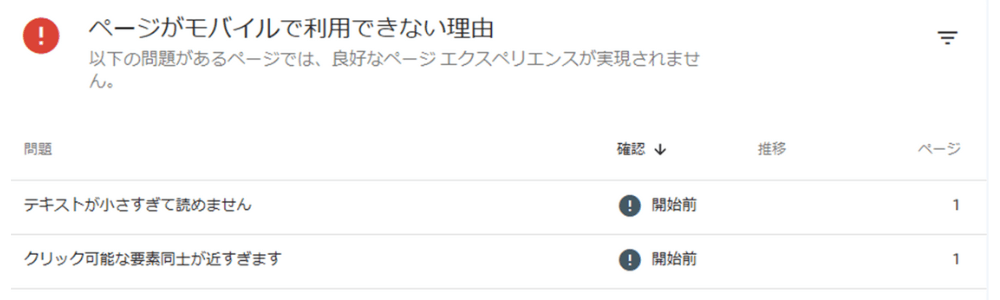
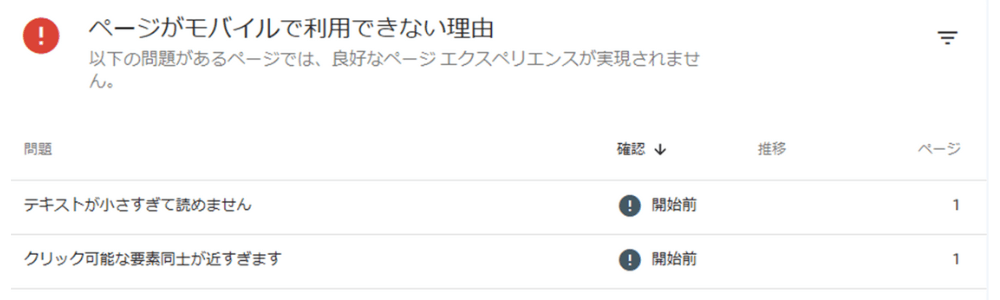
ちなみに、改善ができていない場合は次のような結果になるため、再度該当しそうな部分を探して修正することになります。


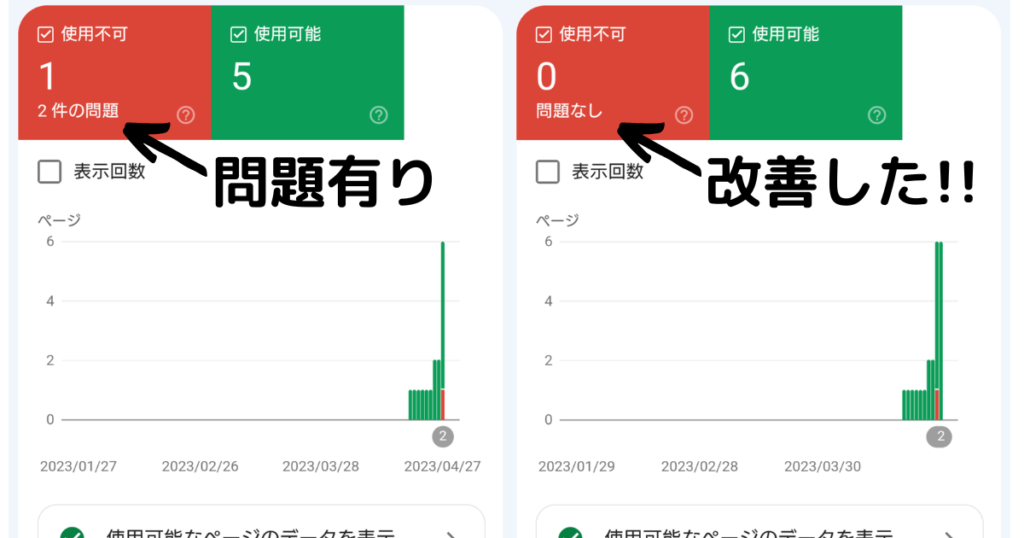
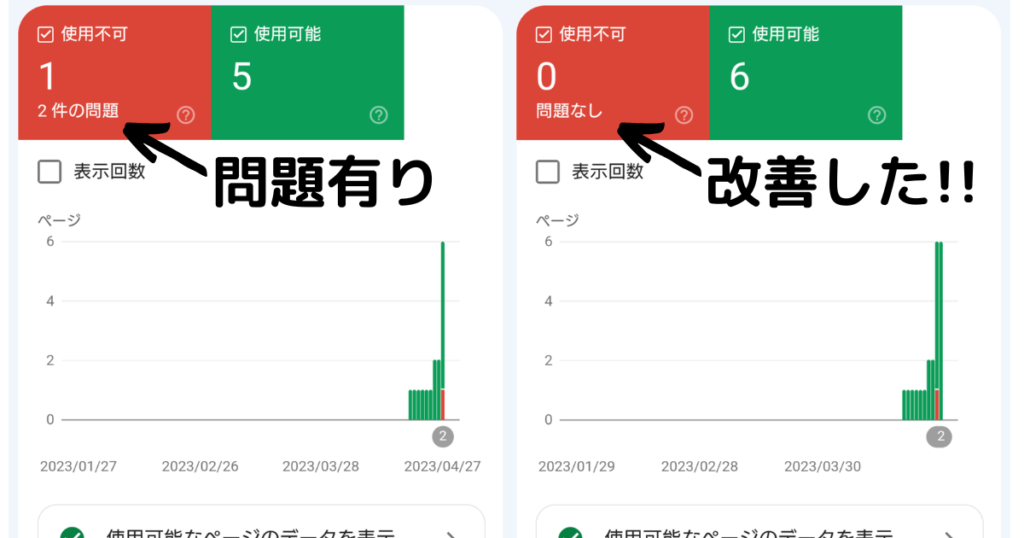
修正した翌日には、サーチコンソール上でも問題が改善していました。


まとめ
モバイルユーザビリティの問題「テキストが小さすぎて読めません」「クリック可能な要素同士が近すぎます」について、次のことに気を付けることで改善できました。
- テキストフォントサイズを16px以上とする
- クリック可能なリンクやボタンなどは48px(9mm以上)離す
- テキストリンクのフォントサイズも、小さいサイズの場合は気を付ける
モバイルの場合はデバイス可変型の設定にしている方が多いため、テキストを14pxまたは16pxなどであればモバイルユーザビリティの問題にはならないと思いますが、リンクやボタンなどモバイル端末の影響も考えながら配置をする必要があります。
ただ……ここまで記事を書いてきたのですが、この「モバイルユーザビリティの問題」レポートはまもなく終了してしまいます。ですが、モバイルユーザビリティについては大切なことであるため、学ぶことができて勉強になりました。
当ブログでは「仕事の種類」や「資格取得方法」を紹介しています。




読んでいただいてありがとうございます!
新しく何かをはじめようとしているあなたを応援します。
それでは、若葉でした。


